Avalonia#
Сама по себе платформа .NET покрывает и поддерживает только модель консольных приложений и приложений ASP.NET Core (веб-приложения). Реализация WPF (Windows Presentation Foundation) отсутствует для платформы Linux.
Avalonia — это открытый кроссплатформенный UI-фреймворк, который позволяет создавать десктопные приложения с использованием .NET для Windows, macOS, Linux, iOS, Android и WebAssembly. Avalonia использует XAML для разметки интерфейса, имеет гибкую систему стилей и поддержку MVVM, что способствует прозрачности архитектуры приложений.
Рекомендуется использовать данный фреймворк для разработки десктопных приложений на C#. Для перехода с WPF на Avalonia следует ознакомиться с документацией Avalonia.
Пакет |
Версия |
Репозиторий |
Описание |
|---|---|---|---|
dotnet-sdk-8.0 |
|
extended |
Комплект разработки ПО на .NET 8.0 |
Avalonia |
|
microsoft |
Основной пакет Avalonia UI |
Avalonia.Desktop |
|
microsoft |
Пакет для создания настольных приложений |
Для установки основных пакетов необходимо выполнить следующие команды в папке с проектом:
dotnet add package Avalonia
dotnet add package Avalonia.Desktop
Примечание
Альтернативный способ установки основных пакетов описан в пункте Сборка и запуск простого приложения Avalonia. После установки пакета шаблонов Avalonia.Templates и создания шаблонного проекта avalonia.app в файле проекта *.csproj будут указаны необходимые зависимости. При выполнении команды «dotnet restore» все требуемые пакеты будут установлены.
Пакет |
Версия |
Репозиторий |
Описание |
|---|---|---|---|
|
microsoft |
Редактор исходного кода |
|
|
jetbrains |
IDE для разработки на платформе .NET |
Рекомендуемые расширения для IDE#
Для удобства создания интерфейсов можно установить следующие расширения:
при разработке в Rider рекомендуется установить плагин AvaloniaRider, который позволяет отображать предварительный просмотр XAML-файлов в режиме реального времени;
при разработке в Visual Studio Code рекомендуется установить плагин OpenSilver 3.1 — встраиваемый Drag-and-Drop дизайнер XAML-файлов. Подробнее о разработке с OpenSilver.
Основные элементы Avalonia#
Виджеты (Widgets):
Window: Окно.
Label: Текстовая метка.
Button: Кнопка.
TextBox: Текстовое поле (однострочное или многострочное).
ComboBox: Выпадающий список.
Slider: Ползунок (шкала).
ListBox: Список.
ProgressBar: Индикатор прогресса.
RadioButton: Переключатель.
ScrollViewer: Прокрутка.
Image: Изображение.
Методы размещения виджетов:
Grid: размещает элементы по сетке.
StackPanel: располагает элементы в одном столбце/строке.
WrapPanel: располагает элементы в строках и автоматически переносит их на следующую строку, если они не помещаются.
DockPanels: закрепляет элементы управления к краям контейнера (удобно для учета иерархических интерфейсов).
Canvas: полный контроль над позиционированием элементов.
Сборка и запуск простого приложения Avalonia:#
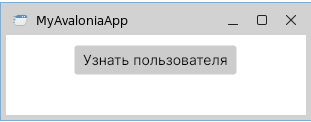
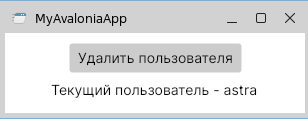
Ниже описан пример создания простого десктоп приложения, выводящего информацию о текущем пользователе. Для настройки и тестирования приложения необходимо выполнить следующие шаги.
Пункт 1#
установить пакет шаблонов проектов Avalonia:
dotnet new install Avalonia.Templates
Пункт 2#
создать шаблонный проект:
dotnet new avalonia.app -n MyAvaloniaApp
Выполнение инструкции завершится с ошибкой, поскольку по умолчанию в файле сборки проекта *.csproj указан .Net 9.0. Необходимо заменить его на установленную версию .Net 8.0.
<TargetFramework>net8.0</TargetFramework>
Пункт 3#
перейти в каталог созданного проекта и установить необходимые пакеты:
dotnet restore
Пункт 4#
перейти в каталог созданного проекта и изменить код файла MainWindow.xaml.cs на приведенный ниже:
using Avalonia.Controls;
using Avalonia.Interactivity;
using System;
namespace MyAvaloniaApp;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void ButtonClickHandler(object sender, RoutedEventArgs e)
{
if (MyButton.Content.Equals("Узнать пользователя"))
{
var user = Environment.GetEnvironmentVariable("USER");
ResultText.Text = $"Текущий пользователь - {user}";
MyButton.Content = "Удалить пользователя";
}
else
{
ResultText.Text = "";
MyButton.Content = "Узнать пользователя";
}
}
}
Примечание
Объяснение кода
Класс MainWindow наследуется от Window (базовый класс для главного окна). Для кнопки MyButton добавлен обработчик события ButtonClickHandler, который изменяет текст метки.
Пункт 5#
изменить код файла MainWindow.xaml на приведенный ниже:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MyAvaloniaApp.MainWindow"
Title="MyAvaloniaApp"
Width="300"
Height="80">
<StackPanel Spacing="8">
<Button Name="MyButton" Content="Узнать пользователя" Click="ButtonClickHandler"
HorizontalAlignment="Center"/>
<TextBlock x:Name="ResultText" HorizontalAlignment="Center"/>
</StackPanel>
</Window>
Примечание
Объяснение кода интерфейса
Виджеты Window, StackPanel, Button и TextBlock являются производными от базового класса AvaloniaObject, позволяя единообразно задавать различные характеристики виджетов. StackPanel наследуется от Panel, что позволяет управлять размещением других элементов. Button и TextBlock позволяют обрабатывать пользовательские взаимодействия и отображать визуальный контент. Для кнопки MyButton добавлен обработчик события ButtonClickHandler, который изменяет текст метки.
Пункт 6#
запустить приложение:
dotnet run
Пункт 7#
проверить результат, он должен аналогичен представленному ниже:


Сборка и упаковка#
Для публикации avalonia приложений используется стандартные команды упаковки из пакета dotnet-sdk. Создание deb-пакета возможно с помощью утилиты dpkg.
Пункт 1#
убедитесь, что ваш проект настроен корректно и все зависимости установлены:
dotnet restore
dotnet build
Пункт 2#
получить исполняемый файл приложения можно выполнив команду:
dotnet publish -c Release -o out -r linux-x64 --self-contained
- где параметры:
-c Release указывает на выполнение сборки в режиме «Release»,
-r linux-x64 задает целевую платформу Linux для 64-битных систем,
-o out задает директорию публикации out,
–self-contained указывает, что все зависимости, включая .NET, будут включены в сборку.
Исполняемый файл приложения — ./out/MyAvaloniaApp.
Пункт 3#
в заданной директории out также будет расположен файл MyAvaloniaApp.dll, чтобы собрать только библиотеку dll приложения, нужно выполнить команду:
dotnet publish -c Release -o ./publish --no-self-contained
где параметры –self-contained указывает, что .NET Runtime не будет включен, поэтому запуск сборки возможен только на машинах, где установлен соответствующий .NET Runtime.
Пункт 4#
для того, чтобы создать DEB пакет необходимо:
установить утилиту dpkg-deb,
создать необходимую директорию,
скопировать папку out из пункта 2 в эту директорию,
создать внутри этой папки файл control и заполнить следующим содержимым:
Package: myapp Version: 1.0 Section: base Priority: optional Architecture: amd64 Depends: .NETCoreApp (>= 3.1) Maintainer: Your Name <youremail@example.com> Description: Краткое описание приложения.
создать DEB пакета:
dpkg-deb --build myapp_1.0
